DTPオペレーターとして、普段はInDesignを中心に制作業務に当たっている私ですが、ある日「ブログサイトで使う予定のレイアウトをWordPressで作成してみよう」というお達しが舞い込んできました。
印刷向けのDTP制作を行い、それをWeb用のPDFなどに加工して納品することはあるけれど、初めからWeb用のソフトでコードを組むのは初めての経験です。
とはいえ少し前から、Progateを利用してプログラミングを学習する機会を会社が用意してくれていたので、「HTML & CSS」「JavaScript」などのコースは受講していました。
それでも、コースに沿って学ぶのと、イチからコードを書き起こすのでは、難易度がぜんぜん違う…。
自信は全くありませんでしたが、やるしかない!ということで、恐る恐る始めてみました。
 Progate
ProgateProgate(プロゲート)は、プログラミングを学びたい初心者のためのオンライン学習プラットフォームです。
スライド式のレッスンはイラストや解説が視覚的で分かりやすく構成されており、一つひとつのステップを着実に理解しながら取り組むことができます。
HTML & CSS、JavaScript、Python、Ruby、SQLなど、多彩なプログラミング言語をカバーしているため、それぞれのコースで基本的なスキルを学べます。
(画像はProgateより)
コードを書いてみよう
レイアウトの仕上がりイメージはデザイナーさんが用意してくれていたので、わたしの仕事はそれを形に起こすことです。
これは普段のDTPと同じことですね。
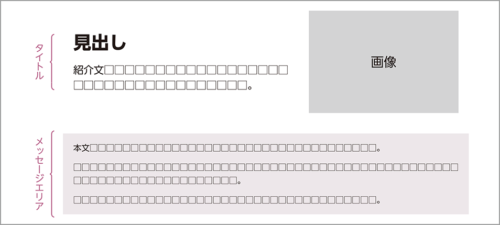
イメージはこんな感じです(一部抜粋)。

まずは簡単そうなメッセージエリアを作ってみよう!
でも実際にコードを書いてみると、Progateで習ったはずのpaddingとmarginの使い分けからつまずいてしまう…。
Progateの内容を思い出しながら同時にネットでも色々と調べて、今度こそ覚えるように2つの違いをメモ。
- padding:内側の余白
- margin:要素と要素の距離
paddingとmarginは分かったけど、行間のアキはどうするのだろう?
ということで、続けてこちらも調べてメモ。
- <p>タグで、それぞれの段落に余白をとる時は、marginを設定する
- <br>タグで改行した時は、line-heightで行間を調整する
InDesignでいうところの「段落前のアキ」と「行間」と同じ使い分けでよさそうですね。
- 段落前のアキ:<p>+margin
- 行間:<br>+line-height
コードが分からないならChatGPTに聞いてみよう
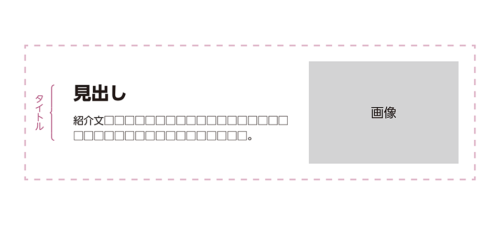
今回、私が一番苦労したのがタイトル部分のレイアウトでした。

左側に見出しと紹介文を載せ、右側に画像を配置するというもの。
しかも見出し+紹介文と画像を天地センター揃えに配置して、なおかつ本文は複数行になる可能性もあるとのこと。
ネットで調べても調べても、ピタリと合う希望通りのコードが見当たらず、色々と書かれている解説は初心者の私には理解が及ばないものも多く、「これをInDesignで組んだら一瞬なのに」と思いながら途方に暮れる時間だけが過ぎていく…。
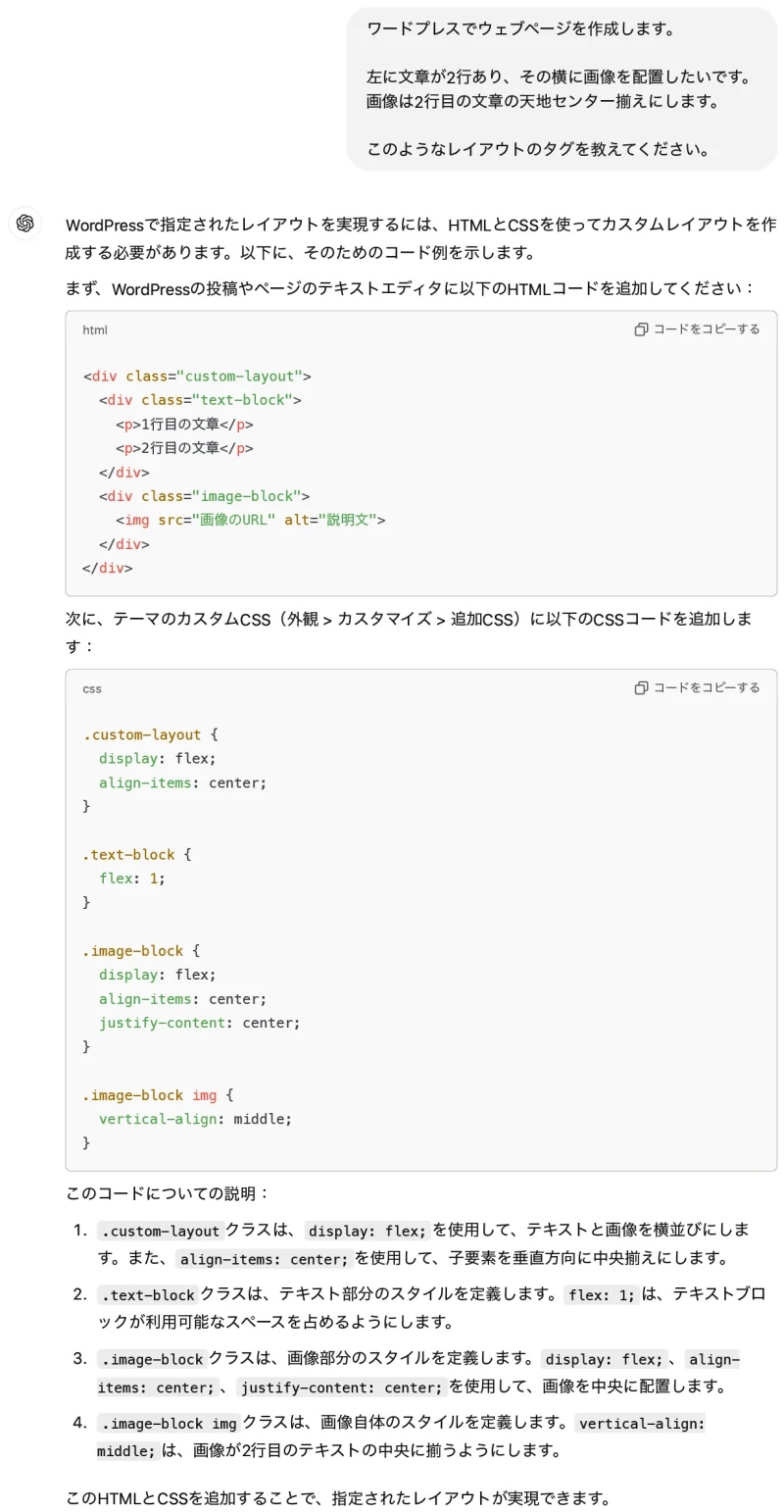
本来はコードを書く練習を兼ねている業務なので、自分で調べて考えて完成させるのがベストなんですが、万策尽きた感があったので、藁にもすがる思いでChatGPTさんに聞いちゃいました。

出てきたコードは、Progateで見たことあるようなコードです。説明もなんとなく分かるかも。
これなら使えそう!
(コードの書き方は、基本形はあっても人によってかなりクセが違う、というのは調べている中でよ〜く分かりました。中には、求めている結果に近い気がするけど、全然分からない書き方をされている…というものもあり。全く理解しないでコードだけ使うというのは、今回の業務の趣旨から外れていると思ったので、見つけても採用していませんでした)
ChatGPTが教えてくれたコードを早速WordPressのHTMLとCSSにそれぞれ貼ってみます。
ドキドキしながらプレビューしてみると…
出来てる!!
画面サイズを変更しても、テキスト量を変更しても、レイアウトが崩れることなく狙い通りの仕上がり!
すごい。私がどんなに調べて試してみても出来なかったのに、一瞬で出来てる。感動。
あの苦労の時間はいったい…と思わないでもないですが、とても助かりました。
終えてみて
今回初めてWeb用のレイアウトを組んでみましたが、事前にProgateで学習していた土台があったのがよかったです。
一通りのコースを終えただけで実際に身についているかというと怪しいところですが、「こんな風にしたいけど、なんかそんなコードがあった気がする!」という知識の引き出しが出来たのが大きかったと思います。
そして困った時のChatGPT、さすがです。
自分で考えることはもちろん大切ですが、困った時の相棒として最新技術を取り入れることも大切ですね。
日々のDTP業務でも、ChatGPTなど生成AIを活用することで効率化できないかと模索しているところです。
ありがとうProgateとChatGPT!
おかげさまで初めてのWeb用レイアウトが無事に完成しました。
ChatGPTは誰でも使える便利なAIツールですが、弊社ではビジネス向けの法人GAIをご提供しています。
ChatGPTではサポートされていない情報漏洩・セキュリティ対策の強化や、個人情報・機密情報を守るセキュリティ機能も満載の法人GAI。
ChatGPTの業務でのご利用をご検討の際は、ぜひタクトシステムにお問い合わせください。