デザインに興味はあるけれど、色の組み合わせを考えるのが難しいと感じたことはありませんか?
本記事では、ChatGPTを使った誰でも簡単に配色を決められる方法を紹介します。
1. 色選びの悩み
デザインをする上で、色の選び方にはこんな悩みがつきものです。
- どの色を選べばいいかわからない
- 自分の選んだ色が本当に合っているのか不安
- おしゃれな配色を作りたいけど、センスに自信がない
そんなときにChatGPTを使えば、色選びをサポートしてくれます。
2. ChatGPTで色選びを簡単に
ここでは、配色の順番とプロンプト例を提示します。
2-1. ベースカラーを決める
まずは、デザインの基本となるベースカラーを決めましょう。ベースカラーは、デザイン全体の雰囲気を決める主要な色です。背景や大きなエリアに使われることが多く、統一感を出す役割を果たします。
「優しい印象のWebサイトを作りたい。おすすめのベースカラーは?」
ChatGPTの回答例
CMYK: 10, 15, 30, 0

CMYK: 30, 10, 5, 0

CMYK: 5, 5, 5, 10

2-2. アクセントカラーを選ぶ
ベースカラーが決まったら、デザインのポイントとなるアクセントカラーを考えます。アクセントカラーは、デザインの中で強調したい部分に使う色です。Webサイトで言えば、ボタン、見出し、強調したいテキストなどに使用し、視線を引きつける役割があります。
「ブルーを基調にしたデザインに合うアクセントカラーは?」
ChatGPTの回答例
CMYK: 0, 50, 100, 0

CMYK: 10, 25, 75, 0

他の回答例
CMYK: 0, 0, 0, 0
3. ChatGPTで実際に配色を考えてみよう
ステップ1:コンセプトを決める
まず、どんな雰囲気を作りたいのかをChatGPTに伝えます。
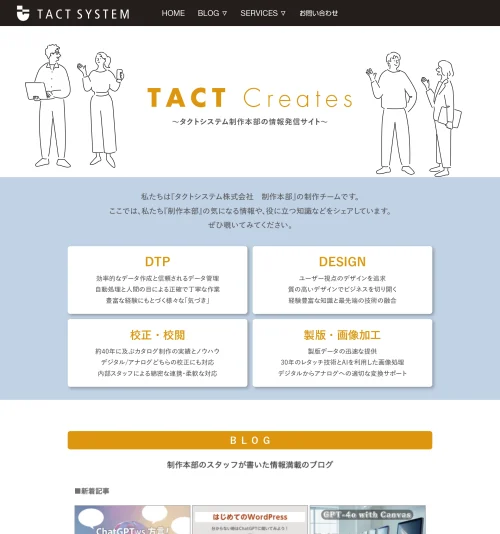
「信頼感のある会社案内パンフレットの配色を考えたい」
ステップ2:配色の提案を受ける
ChatGPTにカラーパレットを提案してもらいましょう。
「ブルー系を基調にした配色を3つ教えて」
ChatGPTの回答例
CMYK: 100, 75, 40, 50 × 5, 5, 5, 10 × 0, 0, 0, 0

CMYK: 50, 5, 0, 0 × 10, 5, 5, 30 × 0, 0, 0, 100


ステップ3:表紙以外の紙面での使い方を考える
・ベースカラー(背景・本文)
落ち着いた色(ネイビーブルーやグレー)を採用し、可読性を確保
・アクセントカラー(見出し・ポイント)
目を引く色(オレンジやゴールド)を使い、情報のメリハリをつける
・サブカラー(イラスト・アイコン)
パンフレットのトーンを統一するために、ベースカラーと調和する色を選ぶ
ステップ4:微調整する
選んだ配色をさらに調整したい場合も、ChatGPTに頼めばOK!
「もう少し落ち着いた雰囲気にしたいんだけど?」
ステップ5:出来上がり
こんな仕上がりになりました。


4. ChatGPTでデザインがもっと身近に
ChatGPTを活用すれば、デザインの知識がなくても簡単におしゃれな配色ができます。
- 直感的に色を選べる
- プロっぽい配色が手軽に手に入る
- デザインの悩みをすぐに解決できる
デザインのハードルを下げてくれるAIを、ぜひ活用してみてください!